飞书设置
注册飞书账号
点击这里注册飞书
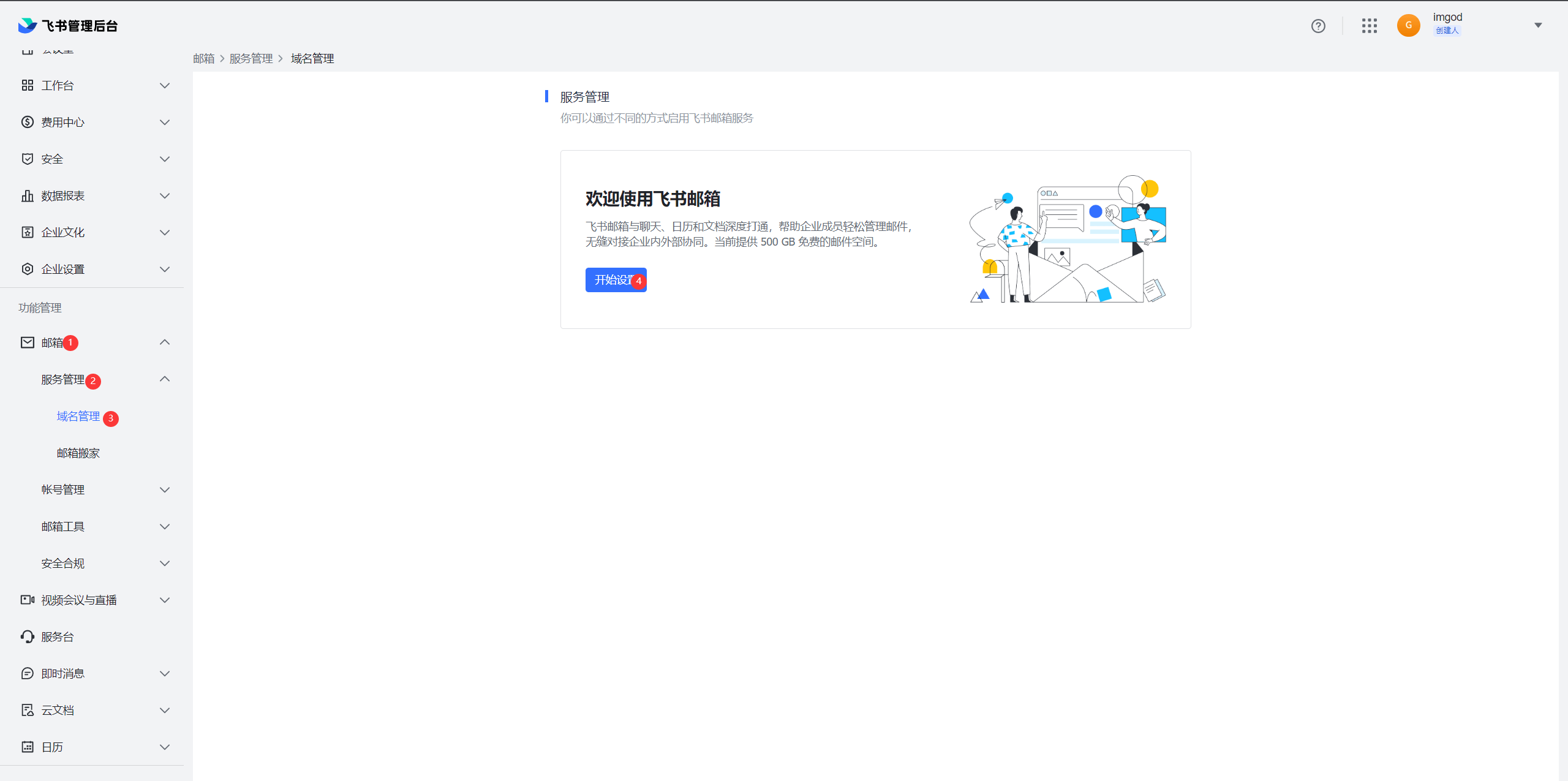
进入管理后台
点击这里
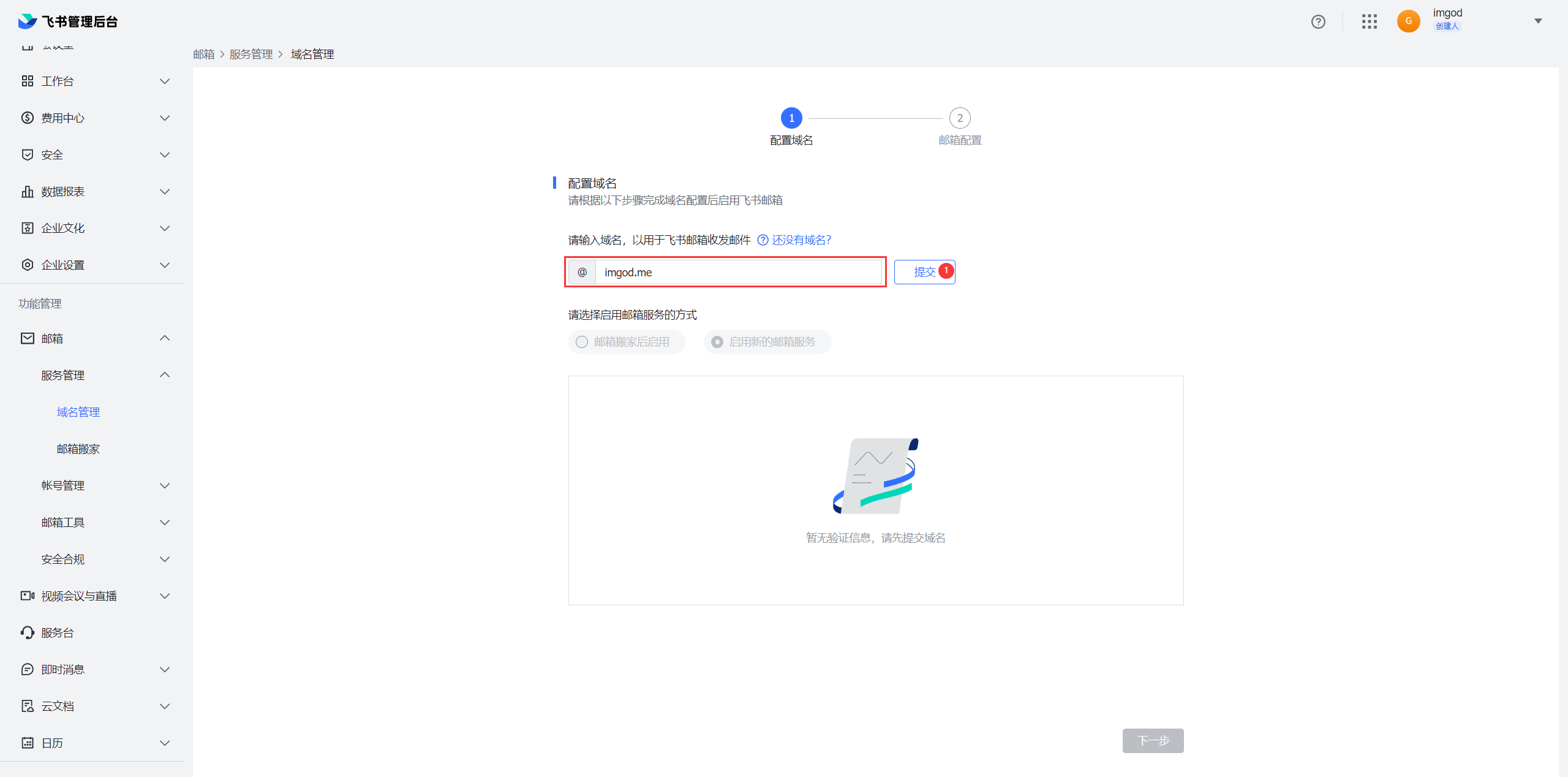
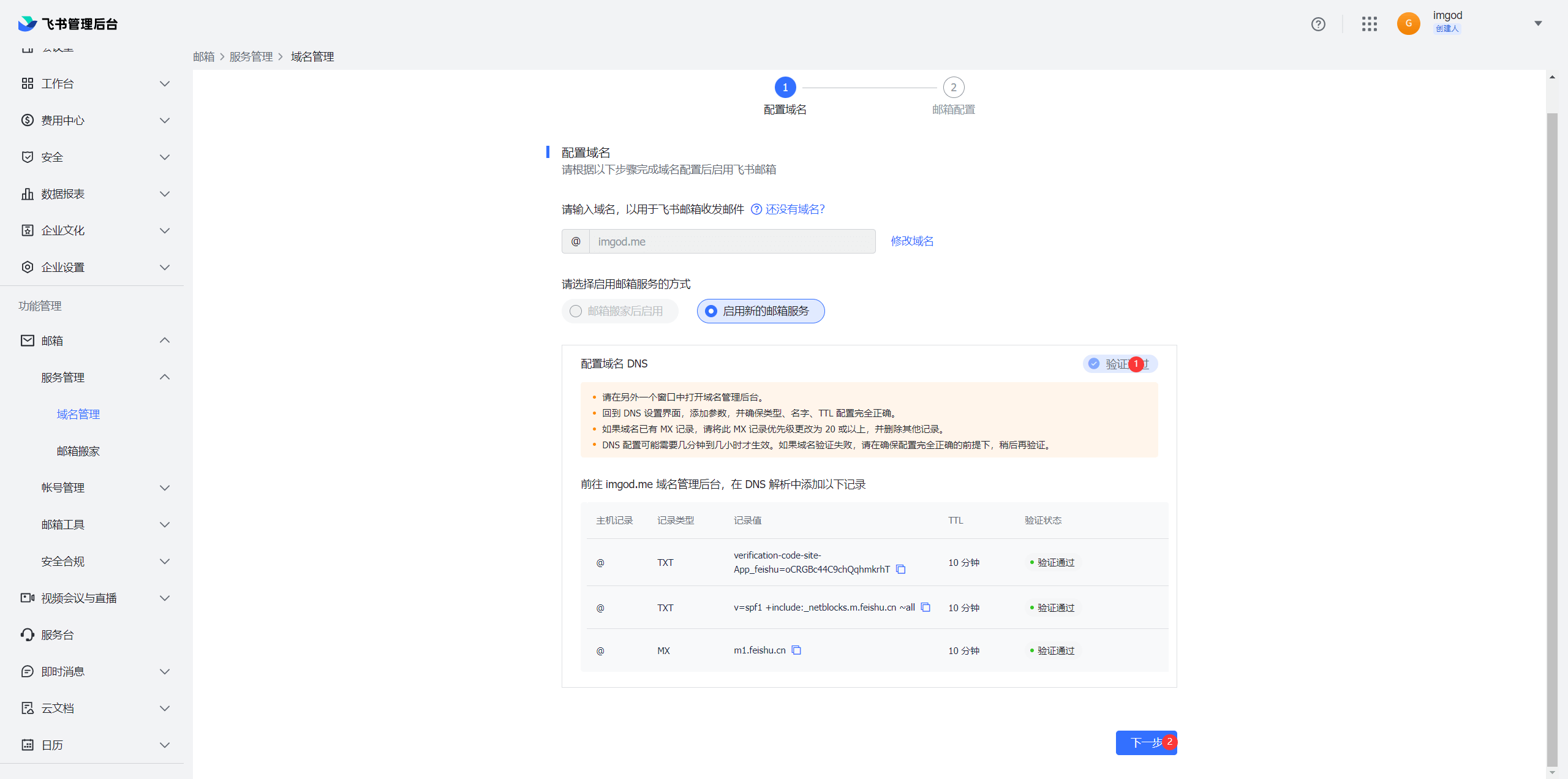
进入邮箱配置页面

输入域名并提交

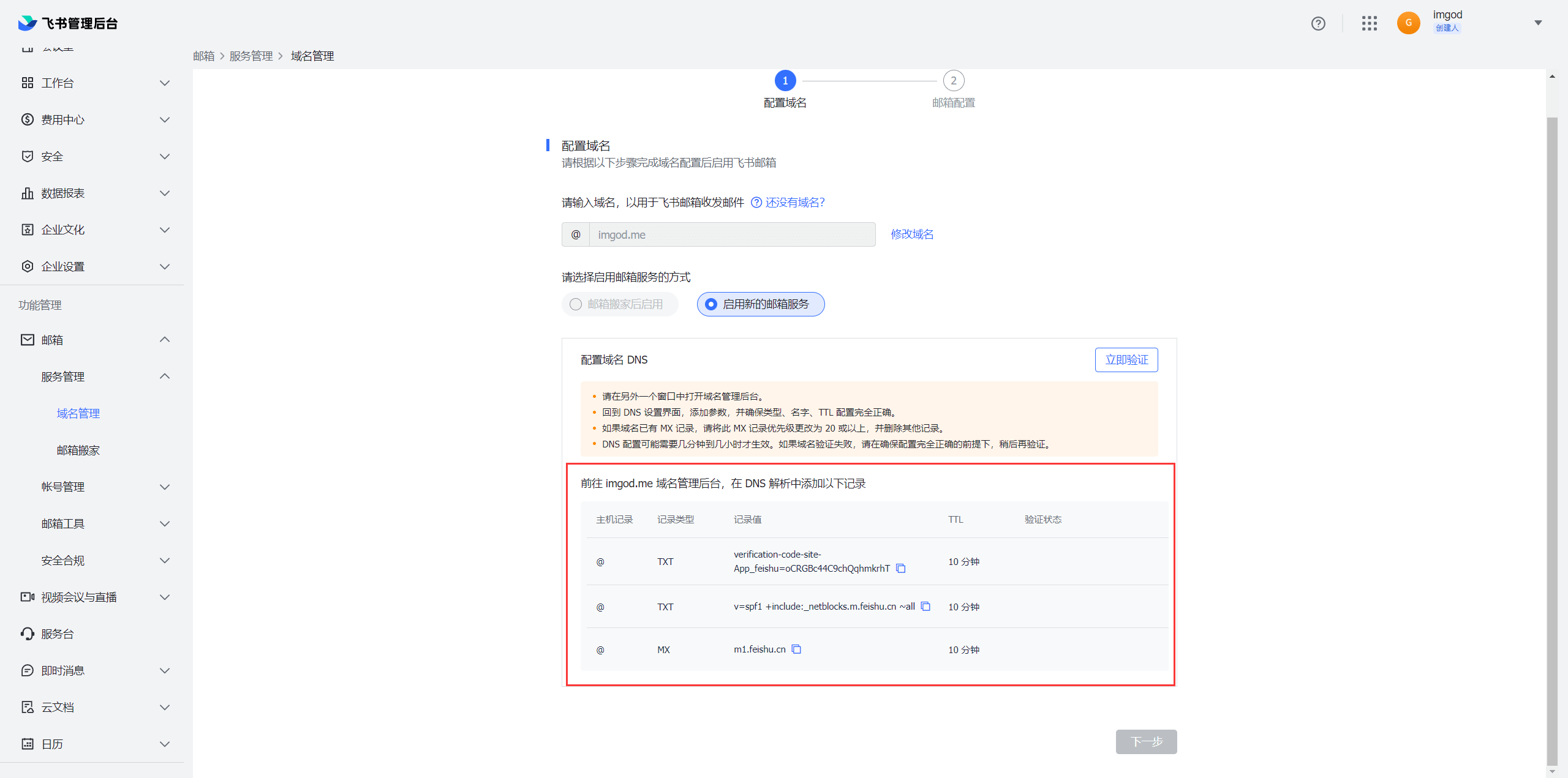
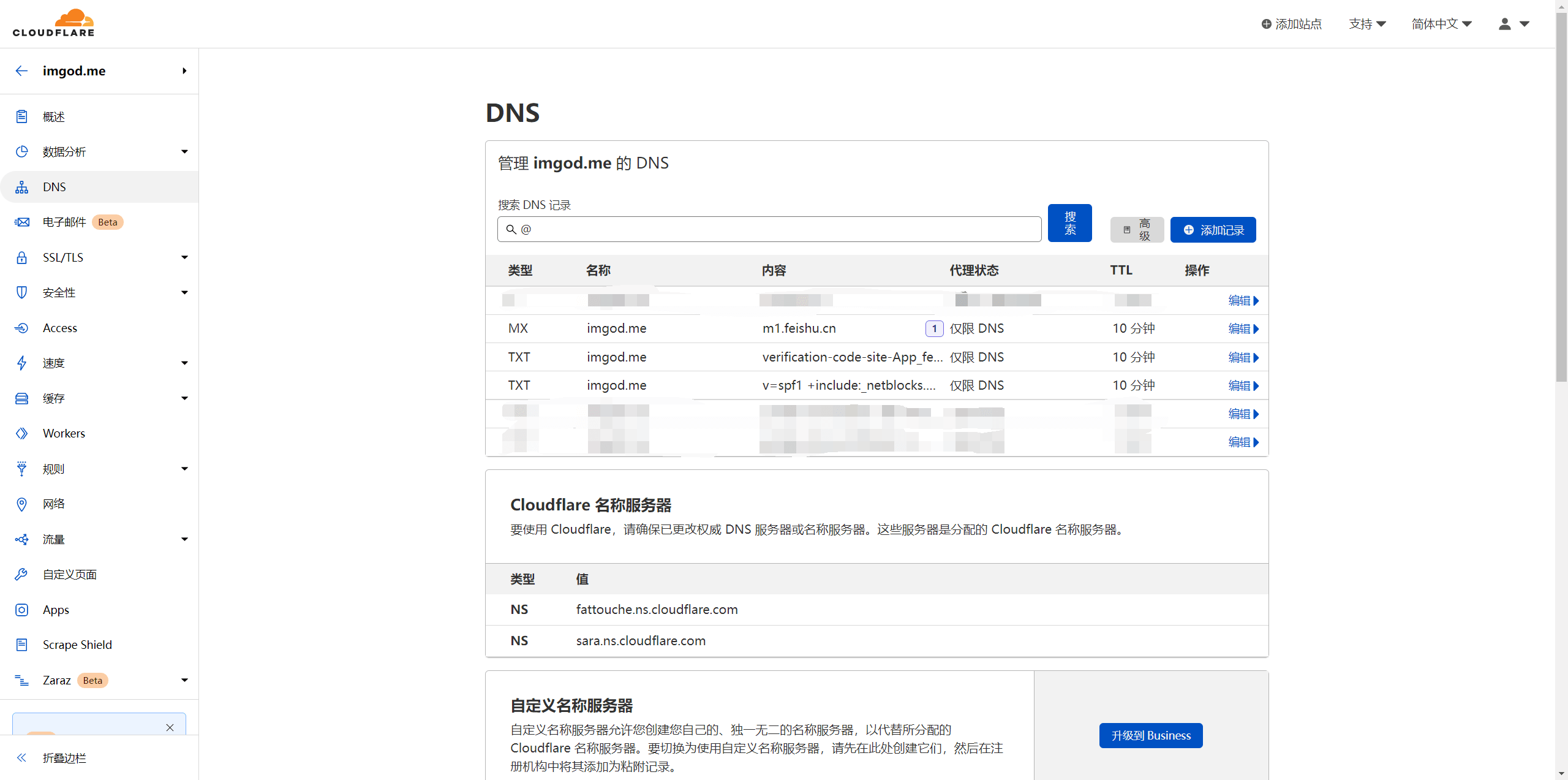
按提示在 dns 解析服务商录入以下四条解析记录


解析完成后回到飞书域名验证界面,点击验证

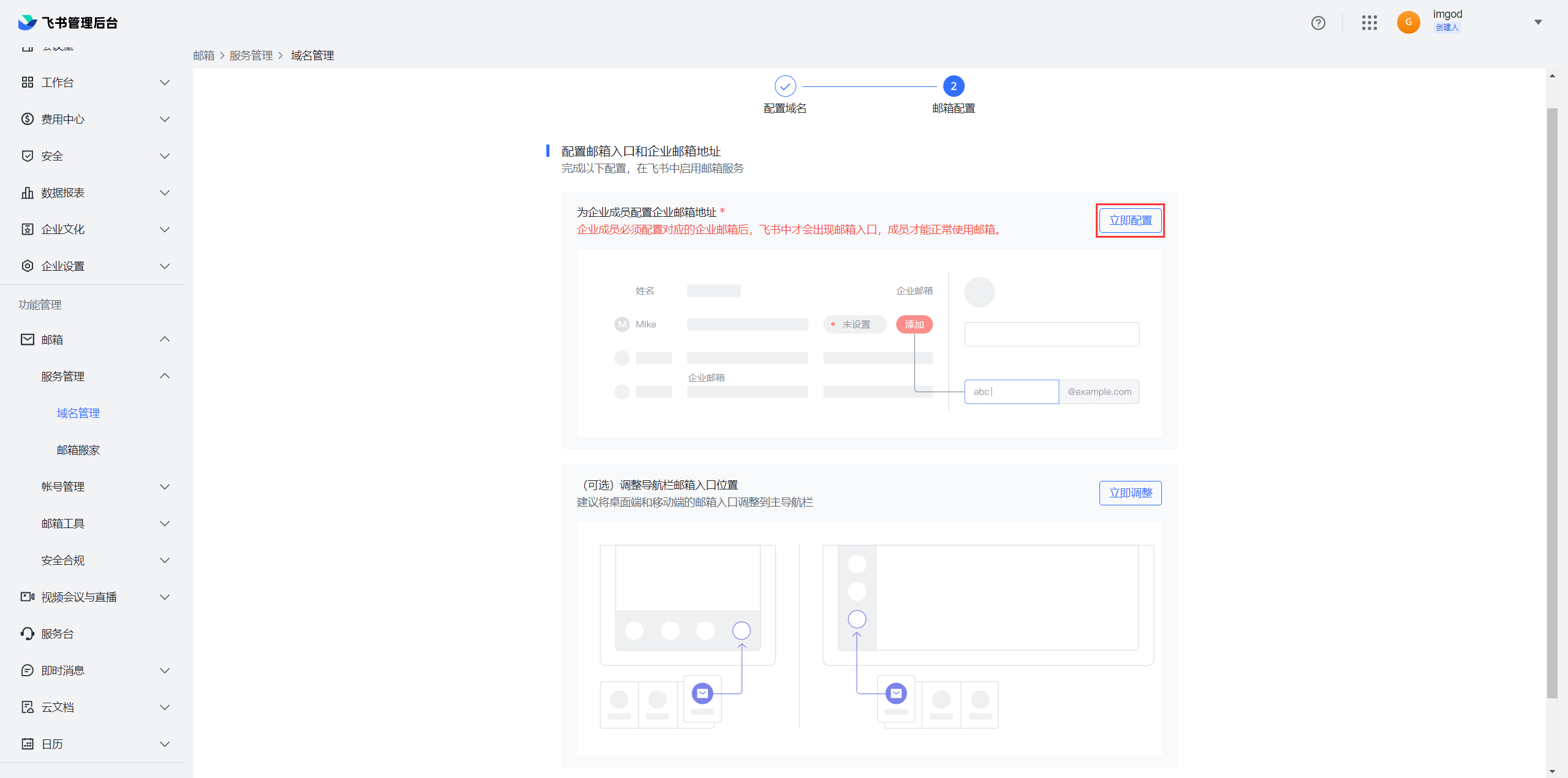
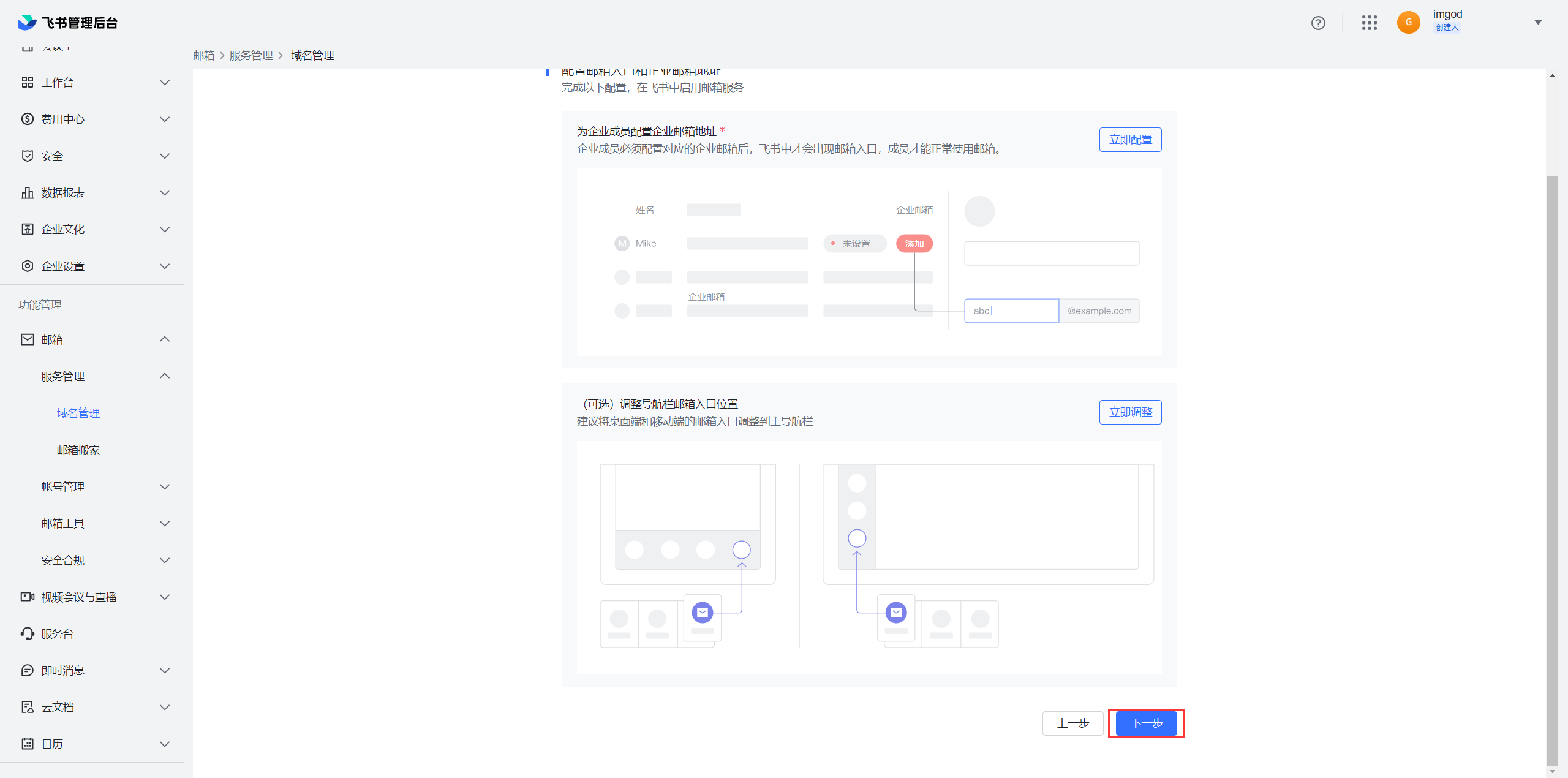
这里是必须分配成员,点击立即配置,按照提示添加,输入前缀即可

下一步

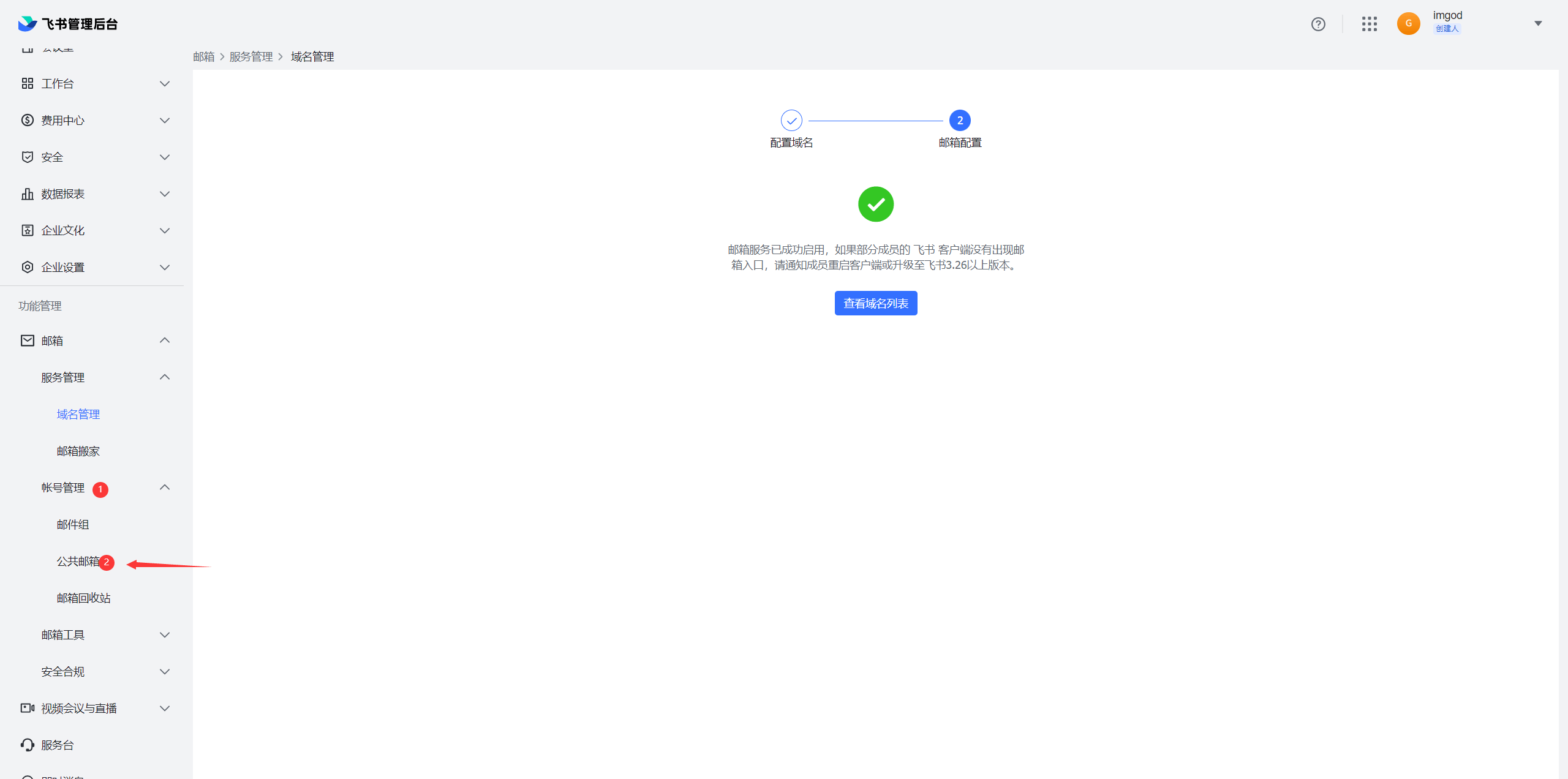
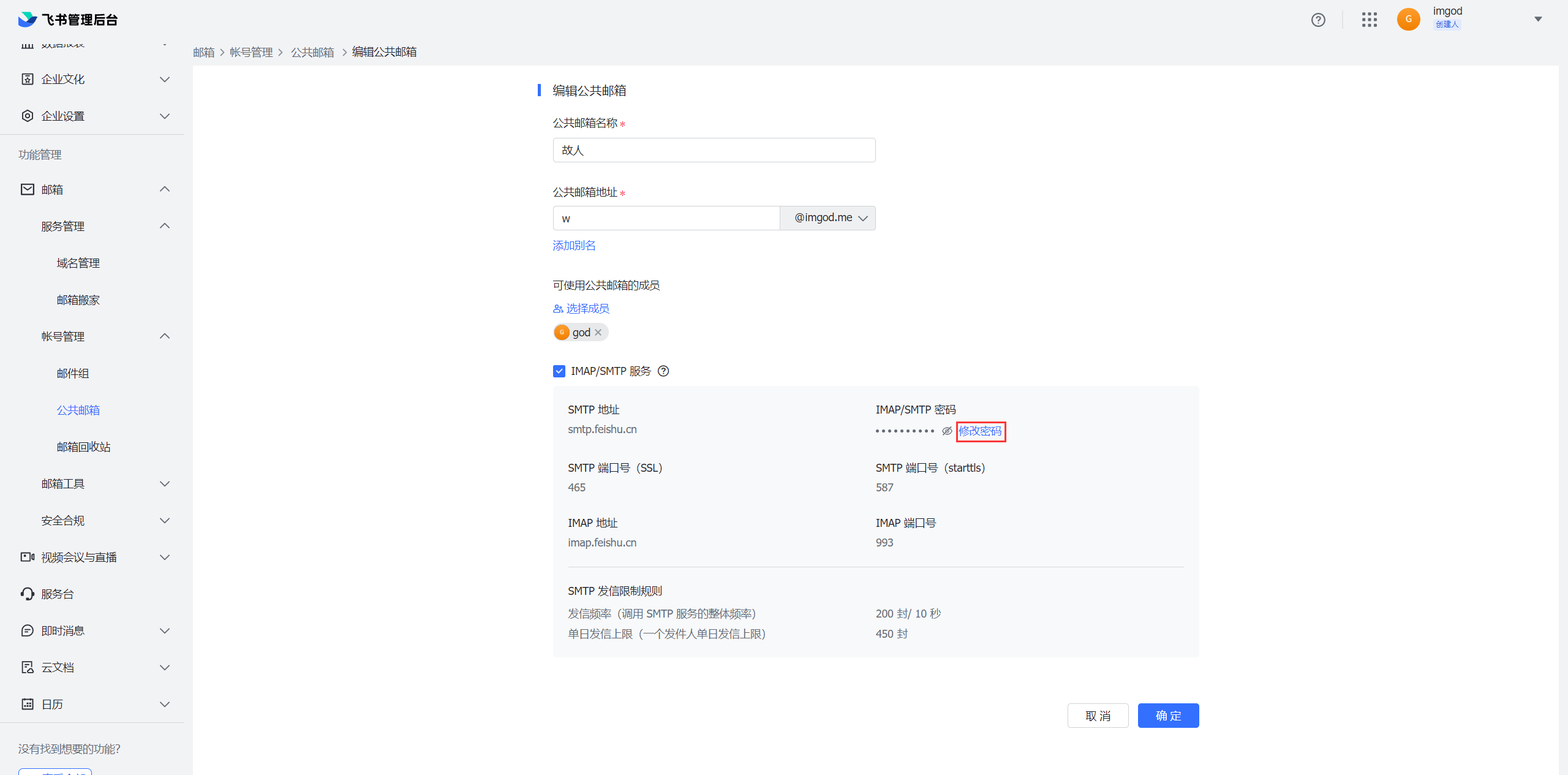
开通公共邮箱,进入公共邮箱配置界面

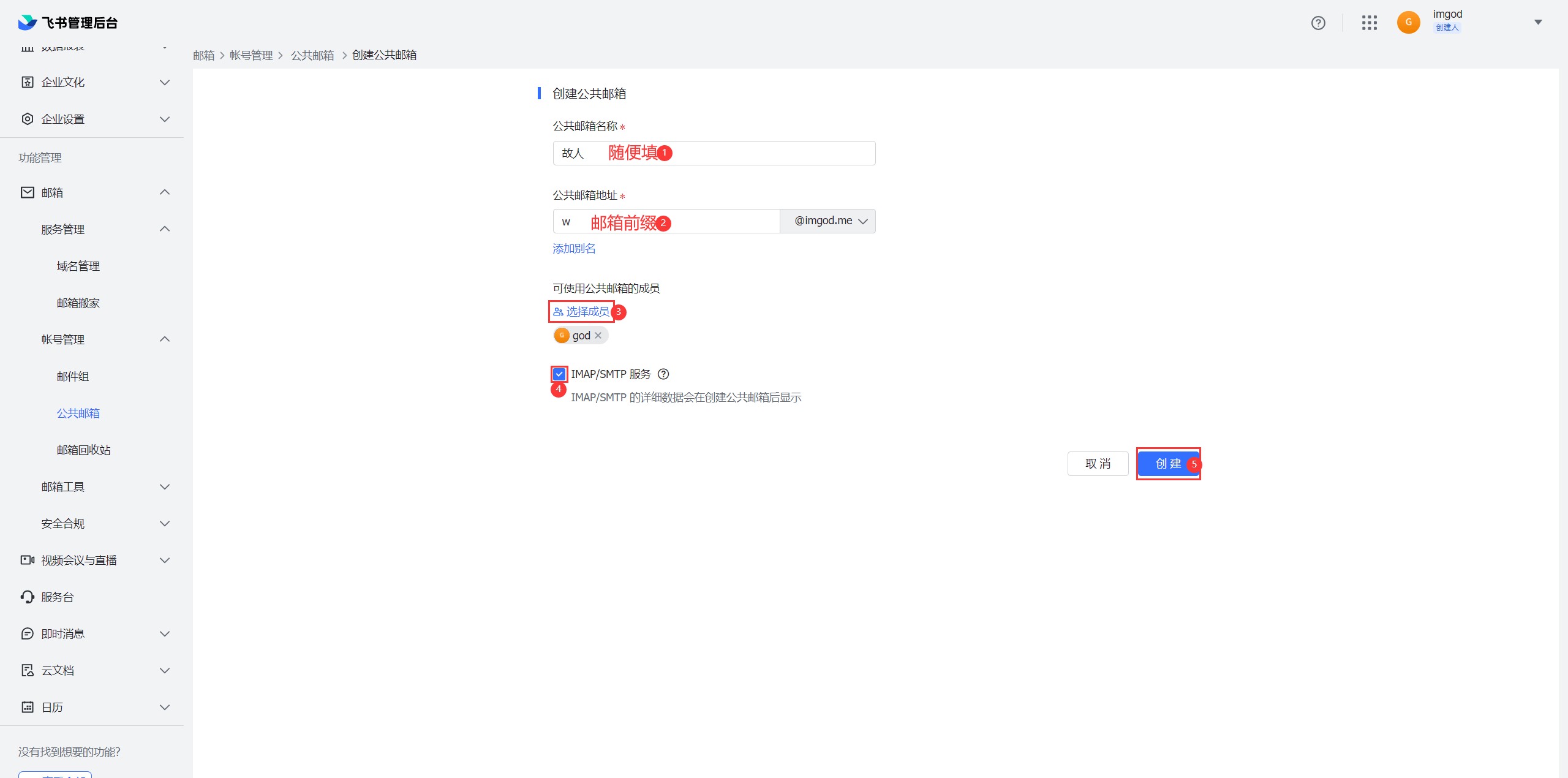
名称随意,地址需要填入前缀,成员把自己添加进去(新注册帐户的话应该只有自己),勾选 IMAP/SMTP 服务,创建

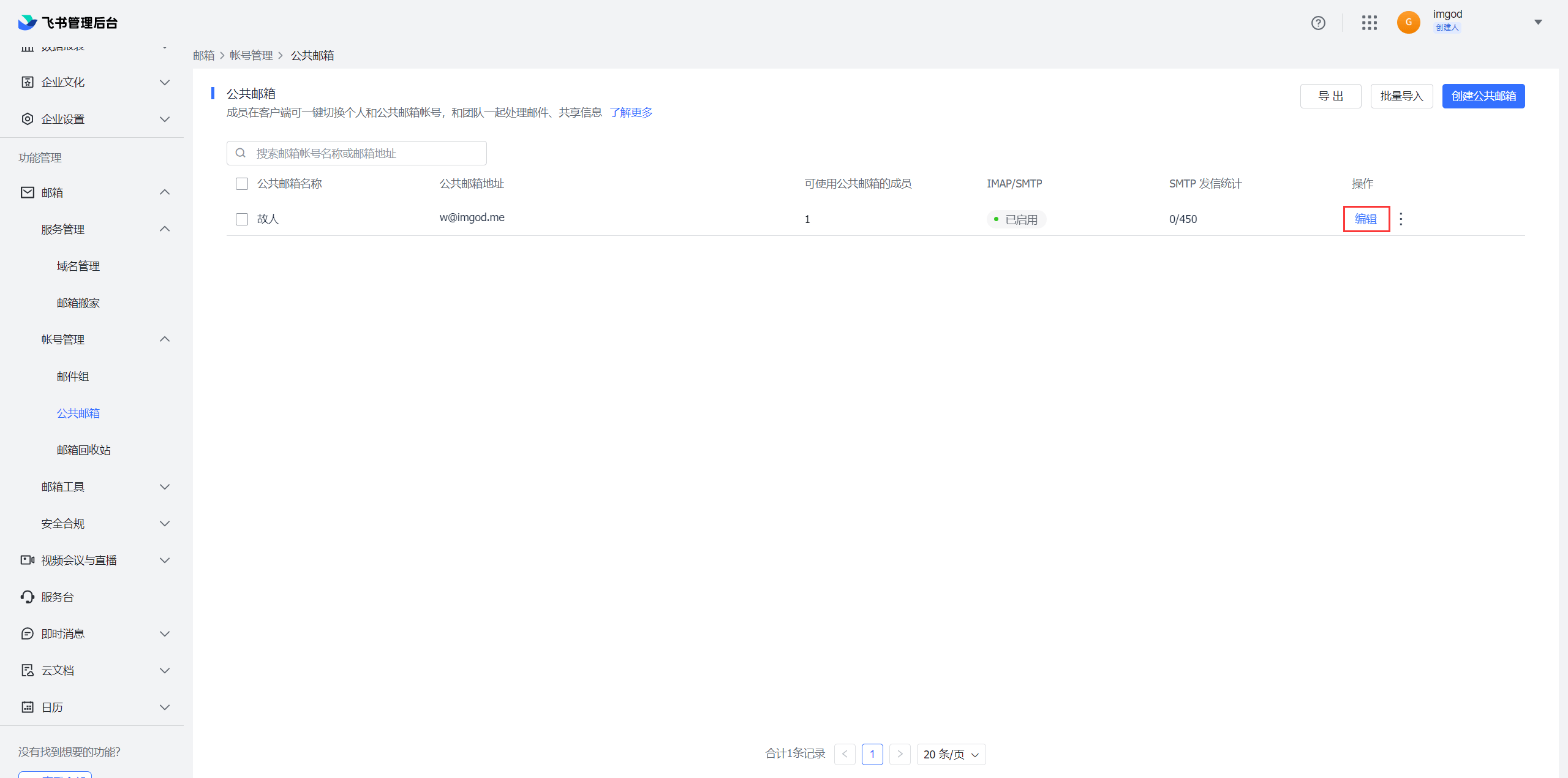
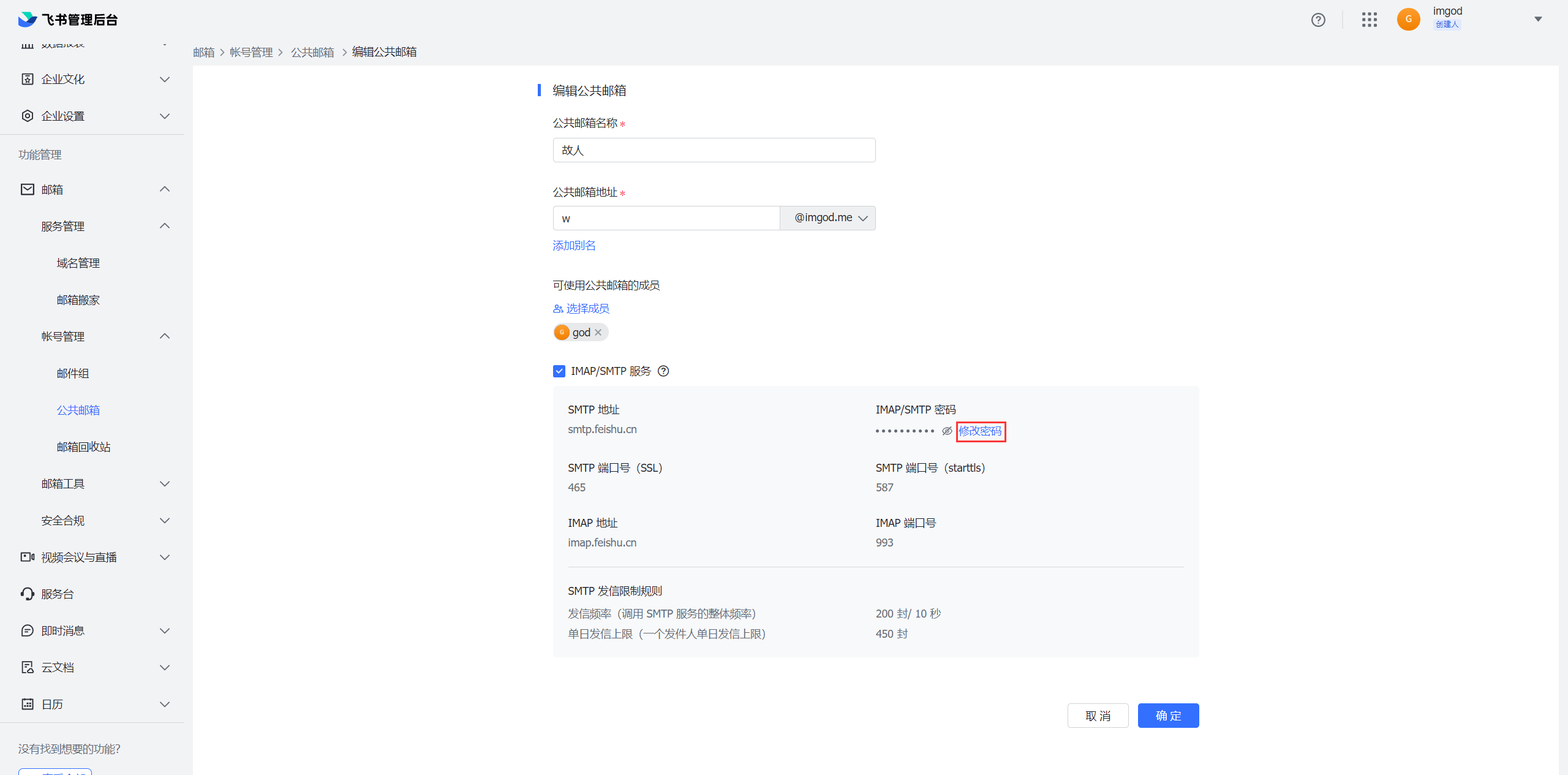
创建完成后,需要修改一下密码


修改完成后,确认即可
第三方登录
这里我已 Windows 版网易邮箱大师为例
其他邮箱客户端请参考

邮箱地址以及密码就是公共邮箱的地址和密码

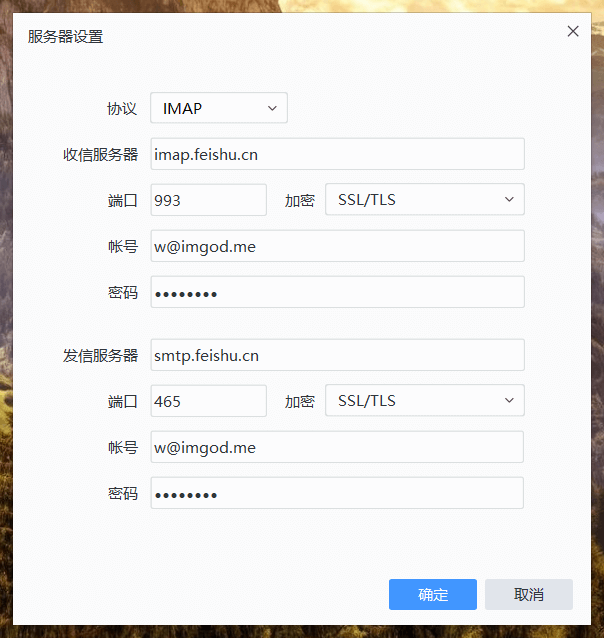
IMAP 服务器,端口,加密,SMTP 服务器按图填入
1
2
| 收信服务器(IMAP)地址:imap.feishu.cn,端口号:993
发信服务器(SMTP)地址:smtp.feishu.cn,端口号:465(iOS 用户输入 587)
VIM
|

填完以后点击确认即可使用